DatAds
3D Animations
Creative Development
Strategy
UX Design
Webflow Development
Cologne, Germany
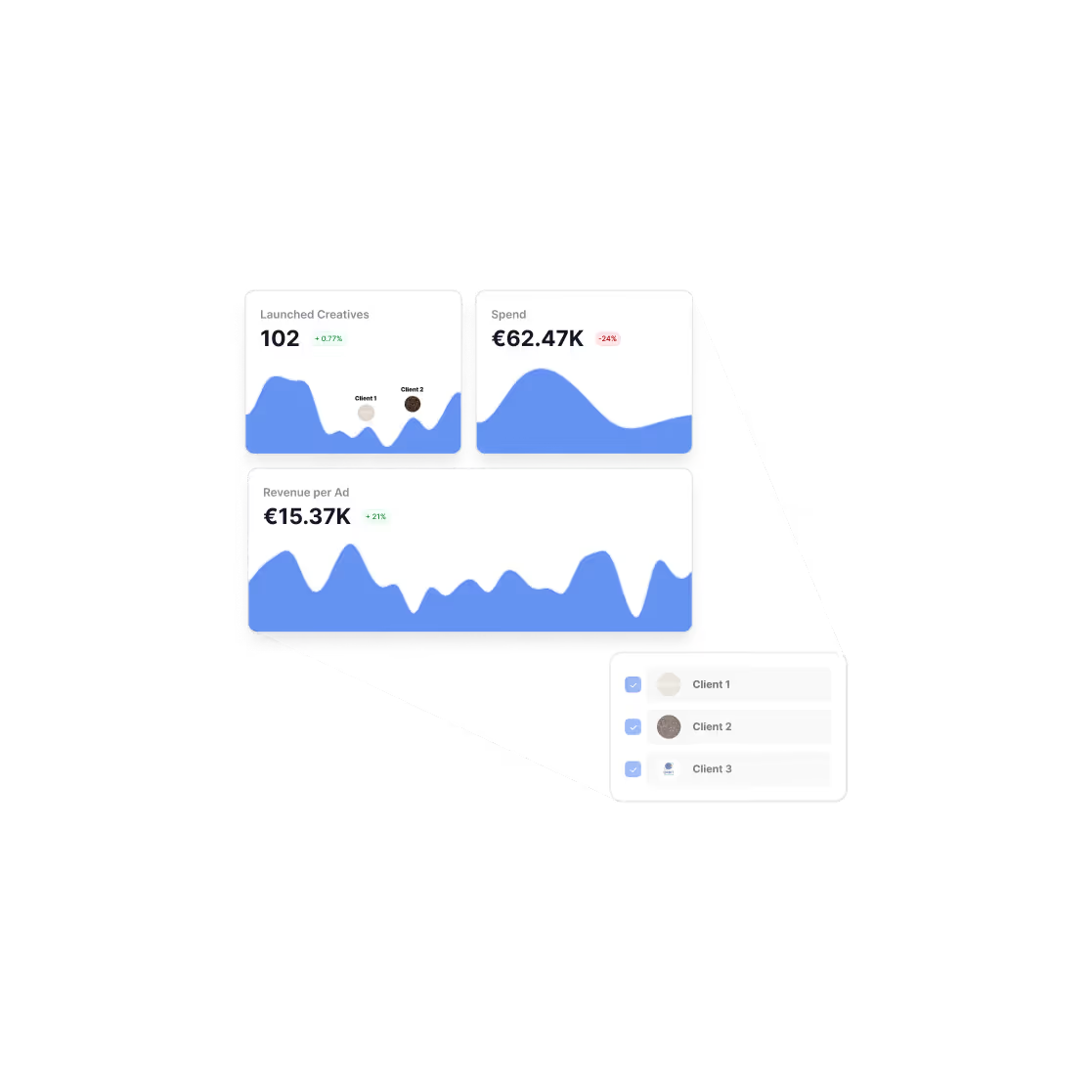
DatAds came to me with a strong product but no clear way to communicate what made it different. The market is crowded, and most visitors wouldn’t immediately understand how DatAds works or why it matters. So we built a homepage designed to do exactly that — explain the product through a clear, story-driven structure, supported by custom 3D visuals.
I created four interactive 3D scenes in Spline, each one focused on a core part of the product. These visuals animate smoothly on scroll and respond to user interaction, helping to explain complex ideas in a way that feels simple and engaging. The journey begins with a central 3D hero that introduces the product concept, then guides the visitor through a linear storyline that builds understanding step by step. Along the way, I also developed the brand’s visual identity in type, layout, and color, since no clear design system existed before.

Because I handled the creative direction, design, 3D, and Webflow development myself, everything fits together tightly. There was no need for handoffs or back-and-forth between teams. This allowed me to shape the experience end to end — from idea to animation to live site — and make sure that every part supported the product message. The result is a lean, purposeful site that captures attention and makes a complex offering easy to understand.